Node.js 기초(4) - 회원가입 구현하기
[Node.js 회원가입 구현하기]
회원가입을 구현하기 전에 body-parser를 설치해야 합니다.
Body-parser란?
Body 데이터를 분석(parse)해서 req.body로 출력해줍니다.
Install
npm install body-parser --save
index.js에 추가
const bodyParser = require('body-parser')
const { User } = require("./models/User")
//application/x-www-form-urlencoded
app.use(bodyParser.urlencoded({extended: true}));
//application/json
app.user(bodyParser.json())
POST 통신 만들기
app.post('/register', (req,res) => {
// 회원 가입 할 떄 필요한 정보들을 client에서 가져오면
// 그것들을 데이터 베이스에 넣어준다.
const user = new User(req.body)
user.save((err, doc) => {
if(err) return res.json({success: false, err})
return res.status(200).json({
success : true
})
})
})
서버 실행
npm run start
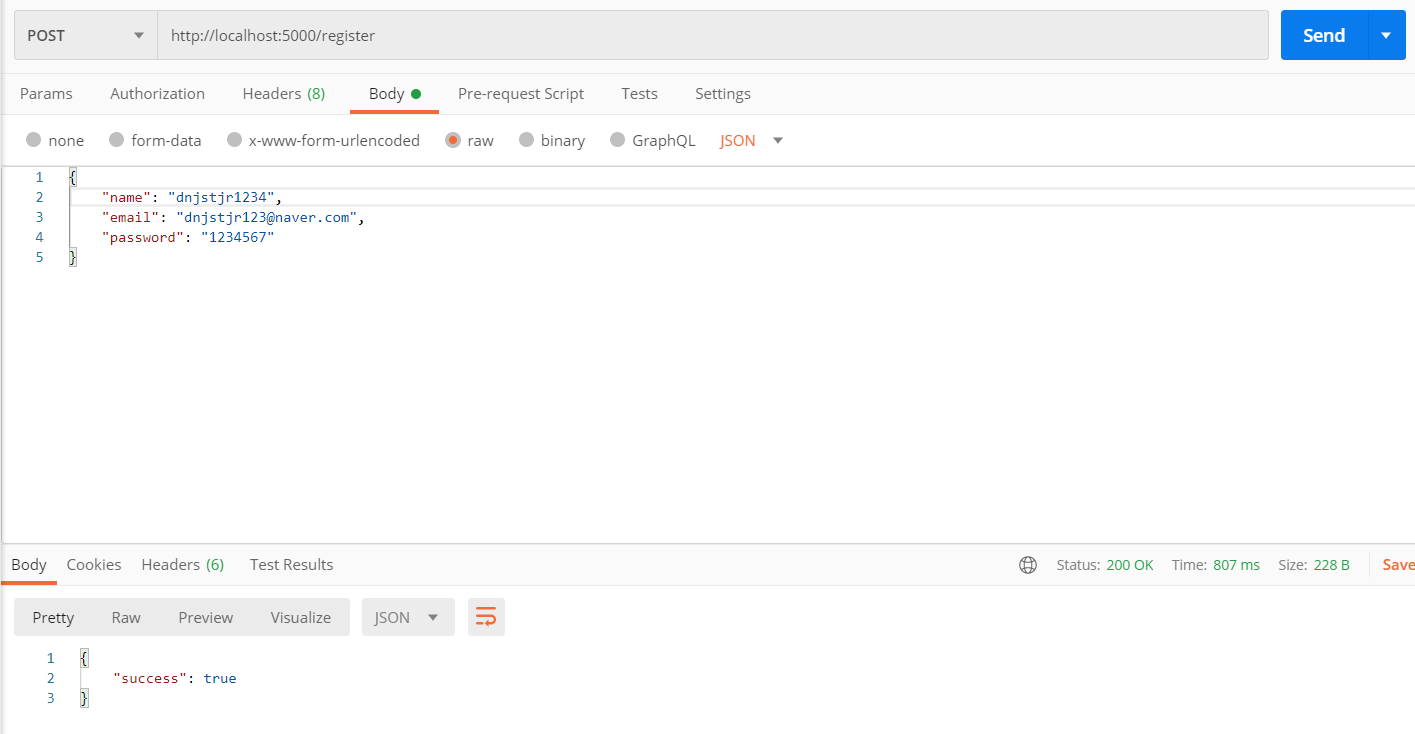
포스트맨으로 body에 name, email, password를 담아서 보냄


Comments